Our blog
Sandvox 1.5.4 Released; adds JS-Kit comment support
In honor of U.S. Inauguration Day, though we would have released it anyhow, we present Sandvox 1.5.4.
This is a maintenance upgrade — we're working on bigger issues for the coming-soon version 1.6 — but it has several updates that we wanted to make available sooner than later.
The main new feature is the integration with the JS-Kit commenting system. We had been happily integrating Haloscan since Sandvox was released, but the company was acquired by JS-Kit, meaning that we needed to migrate to the new system.
If you have been already using Haloscan, there isn't anything new you need to do. Your document, and your Haloscan ID, will continue to function just fine: just choose Haloscan from the inspector and enter your ID. If you are creating a new blog with Sandvox, however, you will need to make use of JS-Kit. The process is similar, though JS-Kit automatically creates an ID for your website based on the URL where it is published, rather than an ID as was required with Haloscan.
There are some pluses and minuses to this change. It does make it easier to set up blog comments, but since you don't set up an account with JS-Kit.com, it's tricky to determine who is the owner of your website, for JS-Kit to know that you should be the one to moderate comments.
We are working with the engineering team at JS-Kit to improve this integration. In the meantime, we ask you to be the first one to create a test comment on your blog, as soon as it is published. This will make you moderator of the blog. If you don't, then somebody else will.
Download Sandvox from the button on the side of this page. Enjoy!
Sandvox Tips on Twitter
Since the first of the year, we've started posting a tip for Sandvox every day on Karelia's Twitter Feed. If you are a member of Twitter, we hope you will follow Karelia so we can deliver these handy tips, and keep you up-to-date on our latest happenings.

And if you are a Sandvox user and you have some tips you would like to share with us, send us a direct message from Twitter, or contact us in more conventional ways with your suggestions. Just remember that “tweets” are 140 characters or less, so we may need to edit suggestions to fit.
Blueball Design Releases "Trifecta" Design for Sandvox
Last week, Blueball Design completed their long-awaited "Trifecta" for Sandvox. This is quite a special design (or rather, designs, if you include the color variations). We caught up with Charlie Lockhart of Blueball to find out what makes this design special. Note: There are some technical answers to some of these questions that only will make sense to other CSS designers; don't worry if some of his answers don't make sense!

What's special about Trifecta?
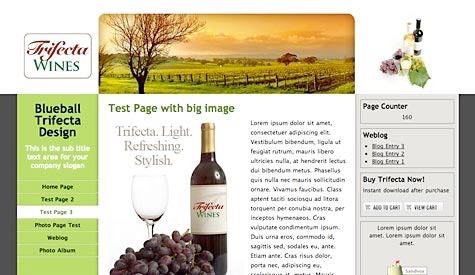
Blueball: Trifecta is the first Sandvox design with a 3-column layout to be released. It also has an optional second custom image position in the top of the right hand column that average to advanced Sandvox users using the pro version of Sandvox can switch out using a couple of methods.
What made you decide to develop a 3-column Sandvox design like Trifecta?
Blueball: I was very curious to see why no one had ever developed a 3-column Sandvox design before, and wanted to see if it could be done. Doing a 3-column design with the current Sandvox design structure, turned out to be a real challenge and took almost 5 weeks to complete including a lot of testing and re-testing. I ended up redoing the design's css coding 3 times before I hit on a layout solution that worked in Firefox 3, Safari, AND IE6 and IE7.
What are some tricks that you did in order to achieve this design?
Blueball: Well I used the page-top section for the left hand column and included the logo, title, title paragraph (slogan) and vertical nav menu in it while dropping the banner image normally found in the page-top area due to the narrow fixed width used for it. I floated the sidebar-container div (right side column) to the right and placed all the sidebar content divs there. One of the trickiest layout positioning things I had to work around was how to position the page-content div and the main div within it so that the main div's content displayed within the outer left and right columns. I did this by relatively positioning the page-content div with a 200px top margin and a 180px left margin (to allow for the left outer column and the banner image to show). The I used a relative position for the main div within the page-content div and gave it a right margin of 230px to allow for the display of the outer right column and a -200px top margin to allow me the space to add the banner image into the top background area of the main div. The final trick was to figure out how to make sure all the content in all 3 columns would appear, even if one column's content was shorter than the rest. This was accomplished by first floating the page-bottom div and then clearing it making it always display below the 3 columns. I then placed the page's main background image into the page div which contains the above noted page layout divs and tiled the background image the full height of the page div. Finally a background image was added to the page-bottom div area to appear over the page div's background image to finish off the bottom of the Trifecta page layout.
Anything specific to the Sandvox 1.5 changes that allowed you to do this?
Blueball: Yes there was one big new 1.5 feature I used to make Trifecta work that was not possible in earlier pre 1.5 versions - the Custom Media Sizes function. First, I had to adjust all the default image resizing so images would fit in the non-standard width main content and sidebar (right column) areas. I did this by using Sandvox 1.5's new feature where you can add into the info.plist file a KTScaledImageTypes dictionary group that lets you specify various image's final rescaled sizes which allows you to override Sandvox's default rescaling sizes. This was a must for the Trifecta layout to work in Sandvox 1.5 and all the major browsers.
Second, because of this feature along with the new banner image sizing and banner div selector functions in 1.5, I could also place the banner image outside of the page-top area that in previous versions by default it had to stay within. I ended up placing the banner image into the main div as a background image positioned at the top of the div. I was thrilled to find that the built-in banner swap function worked correctly even though the image was outside the default specified page-top area. To make this happen I had to specify the css div element it was to be displayed within in the info.plist file's bannerCSSSelector string and specify the new sizing of the banner image.
How has the design been received since you announced it over the holiday weekend?
Blueball: So far the initial results have been very positive, and a lot of Sandvox users seem to be excited with the 3 column layout aspect of Trifecta. The email feedback from Sandvox users has also been encouraging, to the point we have decided we will be releasing more 3 column Sandvox designs in 2009.
What kinds of Sandvox users are attracted to your designs?
Blueball: The majority of our Sandvox designs have been used for business or corporate sites, although a surprising number have also been used for educational sites, or by professors and teachers posting curriculum or class information on their own sites, and for church sites. We have also had some Sandvox users develop youth and school team sports sites as well as personal sites.
But by far our Sandvox designs have been used the most for small business and corporate web sites.
